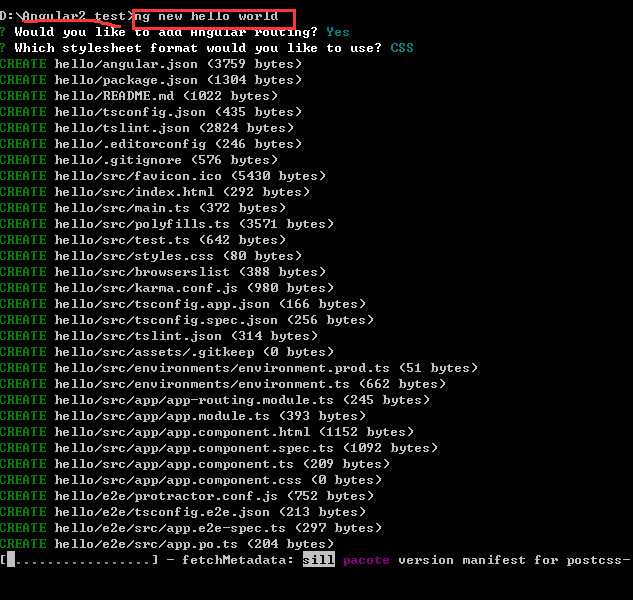
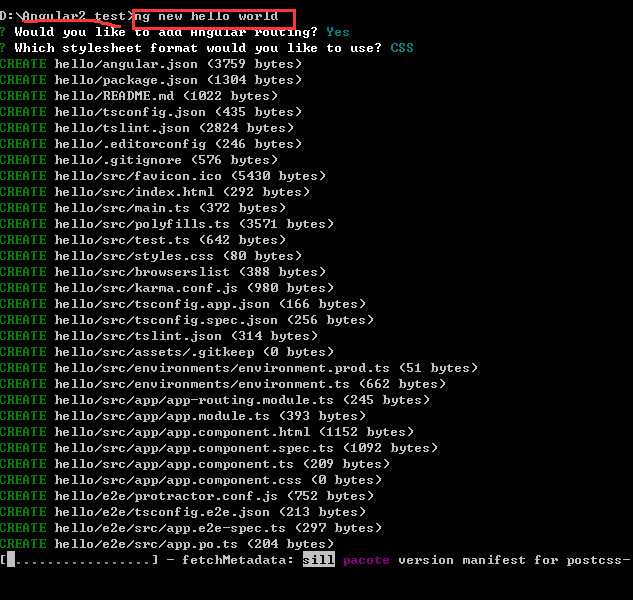
1:进入cmd ,然后切换到自己项目的目录,如在D盘下的 angular2 Test
执行:ng new hello

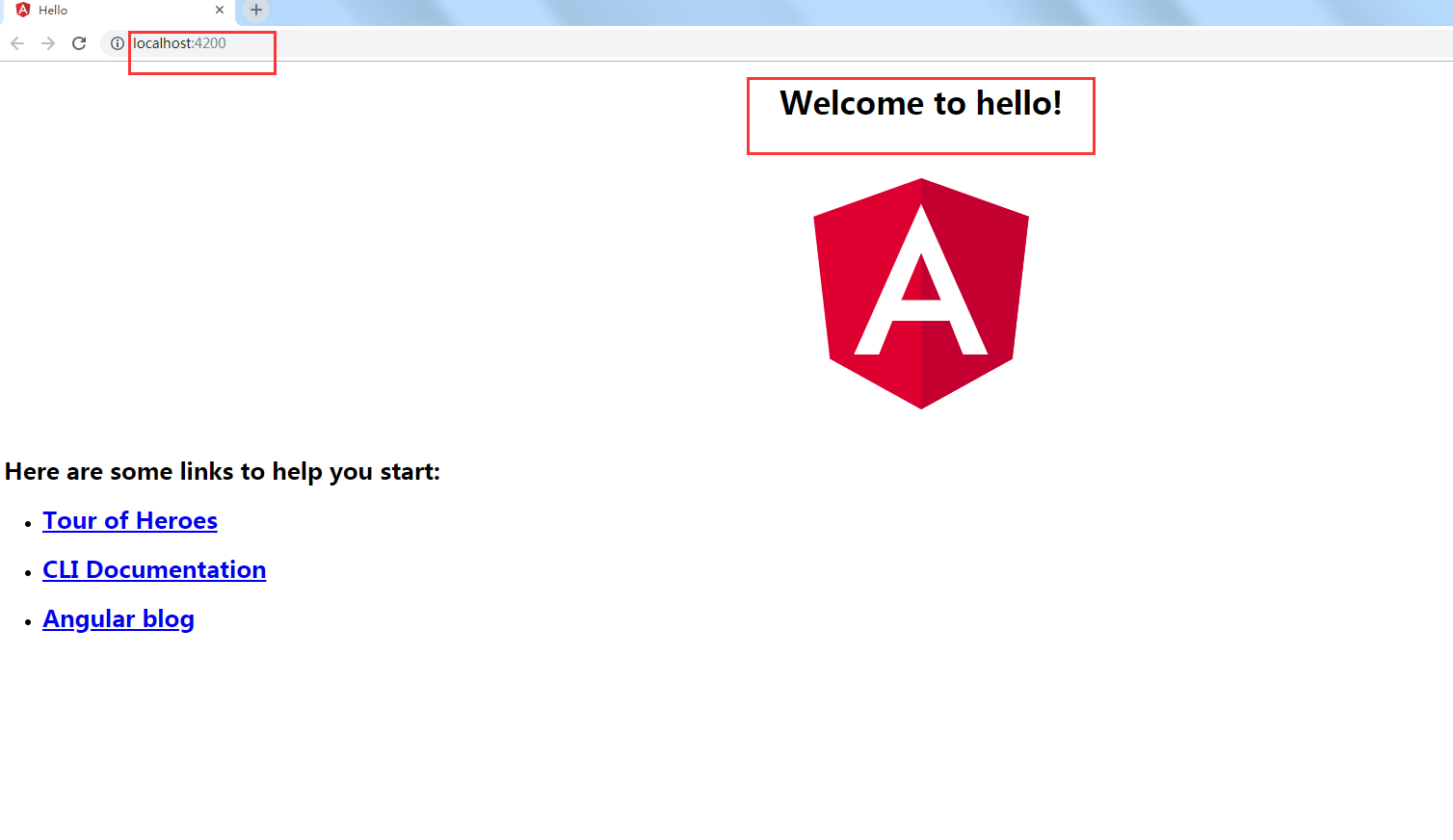
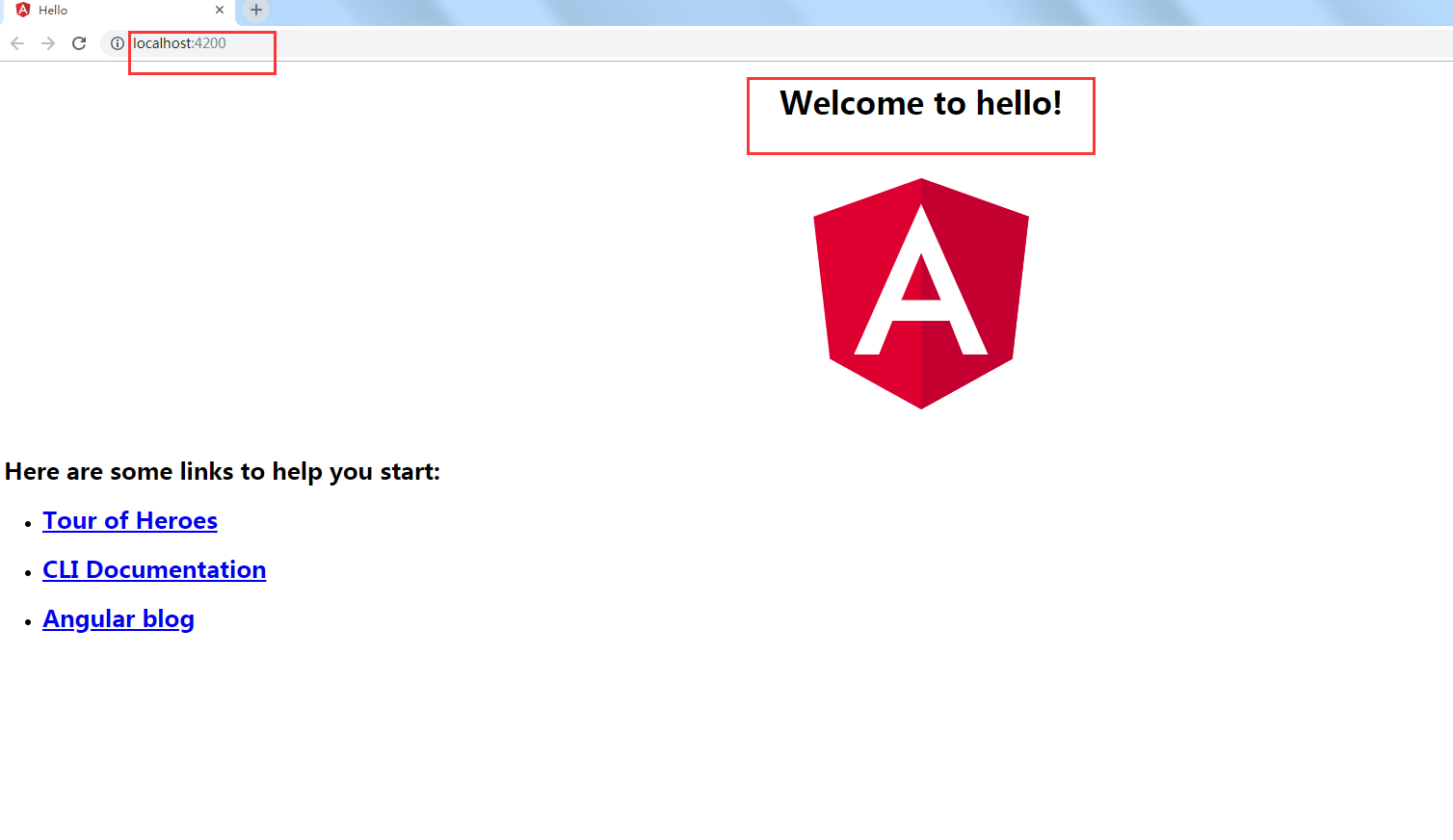
2: 然后切换到 项目目录下执行: ng serve --open

这个时候 就会看到 浏览器自动打开了一个地址为:http://localhost:4200/ 截图如下,说明已经成功创建了 一个angular2 web项目了。
本文共 226 字,大约阅读时间需要 1 分钟。
1:进入cmd ,然后切换到自己项目的目录,如在D盘下的 angular2 Test
执行:ng new hello

2: 然后切换到 项目目录下执行: ng serve --open

这个时候 就会看到 浏览器自动打开了一个地址为:http://localhost:4200/ 截图如下,说明已经成功创建了 一个angular2 web项目了。
转载于:https://www.cnblogs.com/webNotes/p/10203901.html